
UX/UI Case study
One Love Collective
Accessible website design for a community-driven organization
OVERVIEW
One Love Collective is an organization that creates inclusive spaces for community members with adaptive needs to make friends, share skills, and explore meaning and purpose. Activities include sports, arts & crafts, music, lunch gatherings, and games.
THE CHALLENGE
One Love Collective was previously using a Facebook page as a way to communicate with members. They needed a website to connect practitioners as yoga, meditation, and art instructors in the network to community members in order to expand their services to the greater Vermont community. As well as keep members informed about events and social gatherings.
MY ROLE
UX Researcher, UX/UI Designer
SCOPE
3 Weeks
TOOLS
Figma
Google Forms
Zoom
Otter.ai
Canva
TEAM
Grace Curley
Kim Dirmaier
Kirstin Nielsen
Neelu Mirkhani

Research
To begin our process, we started off by asking some initial questions.
What motivates users to interact with One Love Collective?
How do users interact with One Love Collective online?
What do they find frustrating or confusing about the experience?
What added functionality is required to help users accomplish their goals when using a One Love Collective website?
User Interviews
We wanted to hear firsthand from One Love Collective community members to learn about their behaviors and attitudes regarding how they engage with One Love Collective online. To accomplish this, we conducted a round of 30-minute user interviews via Zoom and sent out a brief questionnaire.
Two primary user types, service providers and practitioners
Requiring an account is a barrier to entry
The ability plan added is crucial to One Love Collective members
Information about accessibility
They wanted resources and ways to connect
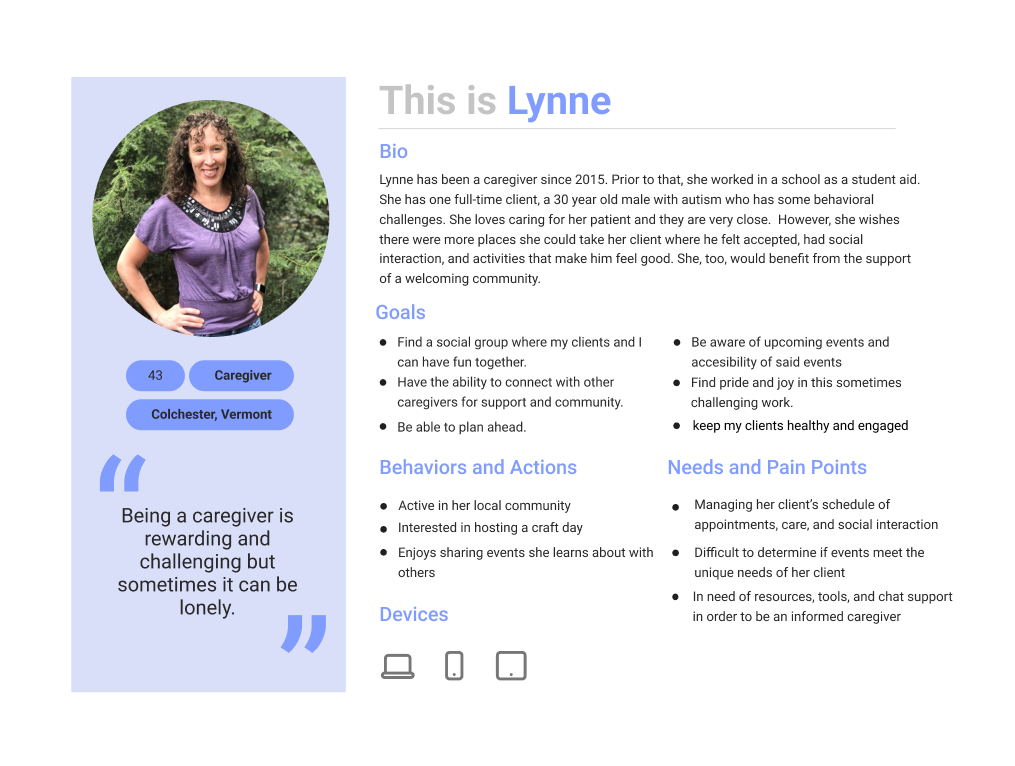
User Personas
With the information we learned from the interview sessions, we developed two user personas to represent the primary user types that would use the One Love Collective website.

Problem Statement?
One Love Collective community members need an accessible online platform to connect, coordinate, and stay informed on fun, empowering events that honor their needs.
Feature Analysis
Our next step was to conduct a feature analysis of some competitor and comparator websites. We reviewed the website of three local and national websites with similar goals to One Love Collective and made note of important ones. This helped us identify trends and patterns that users may be used to and expect to find on the One Love Collective website. We then mapped our findings on a matrix and categorize them by priority to determine what feature would be most important to include in our future design. Two primary user types, service providers and practitioners
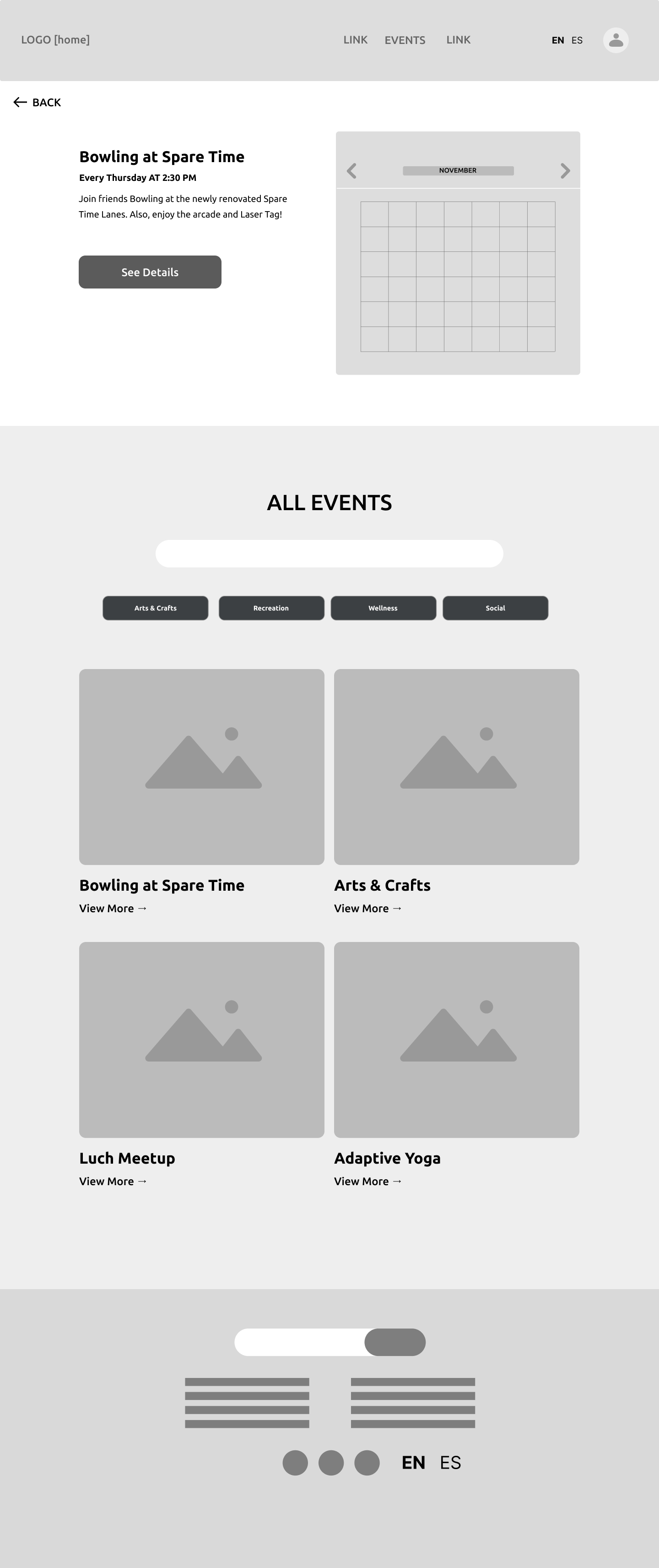
Wireframes
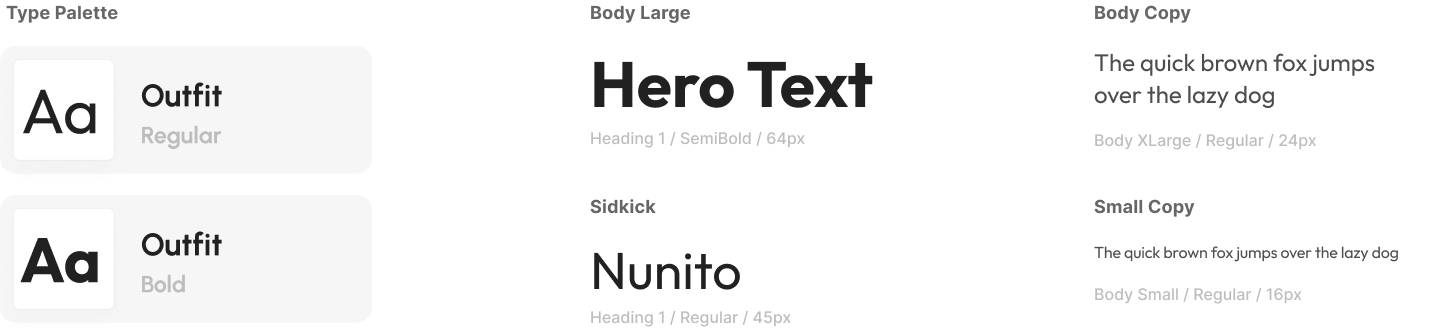
Mood board & Style guide
Because inclusivity was central to this project, we made sure to consider contrast when applying the color palette to the final design and made sure that it met accessibility standards.
This blue and yellow color palette was inspired by the image of a sunflower against a clear blue sky.

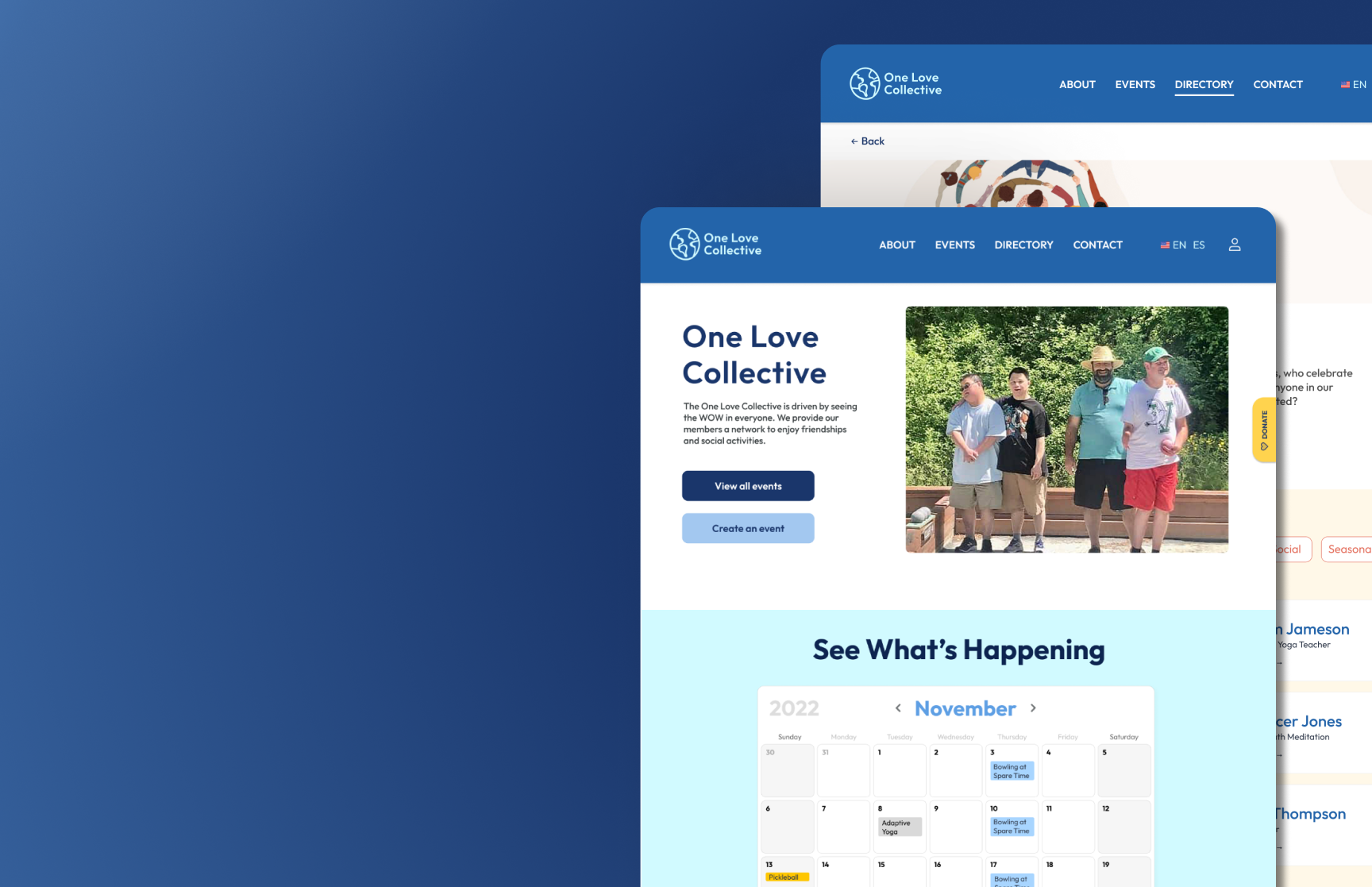
Prototype

Next steps
Mobile website design
Usability testing
Iterate